 What is a wireframe?
What is a wireframe?
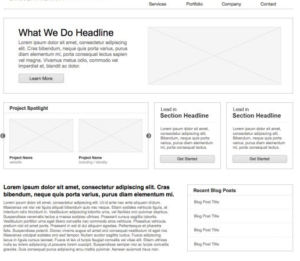
Wireframes are essentially the blueprints of a website. They provide the designer with a set of grayscale instructions showing basic elements, such as navigation, footer and standard page layouts.
The plus side…
Wireframing hammers out all the details of a website, the user experience, the bread and butter. It ensures the client and web agency are on the same page when it comes to functionality. A pretty website is great, but if users can’t find what they’re looking for, what’s the point?
Usability vs. Design
“I wanted the sign-up form to be in the footer as well.”
“We need a page for testimonials.”
“What happens when I click ‘Submit’?”
These types of client questions and feedback are strictly usability and can be fixed before a drop of color hits the screen. This gray box template may not be gorgeous, but it can save a lot of time and headache down the line when it comes to site navigation and usability.
“I’d prefer a blue background to a green one.”
“That font is difficult to read.”
Aesthetic is important, but it’s also distracting. A wireframe strips the website of all its glitz and glamour and focuses on the nitty gritty of the user experience. It’s quick and easy to fine-tune a wireframe. Design? Not so much.
Development bonus: whoever is coding/building the site will have a much keener sense of what they’re doing if they have a wireframe to click through. Questions like “Where does this link take you?” and “What does this button do?” are crucial for usability and may not always be answered by the design alone.
What’s the catch?
There are some valid arguments against wireframing. One is that wireframes can end up restricting the design. Some feel that once a highly developed wireframe is in place that a designer’s role is reduced to paint by numbers.
However…the good thing about wireframes is that you can make them as detailed or as simple as you want. While you do have the ability to add color, content and images, a wireframe can also be condensed to plain gray boxes and Lorem Ipsum text. This way the designer has guidelines but still retains full creative control.
For some projects that are smaller and more straightforward, a wireframe may slow down the internal process. For an agency that produces more basic, template websites, a wireframe would be an unnecessary step in a process that has probably already been perfected.
However…a wireframe can easily be edited and re-used for similar websites with slight variations. You can recycle a generic wireframe and still retain the important information structure and workflows.
We see it like this:
Designing a website without a wireframe is kinda like constructing a building without blueprints…risky to say the least.


